React key的用途
作為使用React開發網頁的開發者
必定會用到這個語法
function Mycomponent() {
return <>
{arr.map(item=><div key={item.id}>{item.name}</div>)}
</>
}
React官方網站寫說: Keys tell React which array item each component corresponds to.
對React來講,key就是辨識array裡面每一個item的一個標示
他以資料夾做舉例,你要對資料夾新增刪除,電腦會提示你給他一個名稱而且不能重複
這對電腦來講就是他的key,電腦才知道要編輯、刪除、修改的是哪一個東西
要怎麼給key ? 不給會怎樣 難道react就無法辨識每個array item ?
如上述所說,key像是資料夾名稱必須是unique的,因此我們在map的時候會給他唯一的key值
而要注意到的是,他不是只整個react application唯一,而是該array唯一
一般來說,在處理array類型資料的時候都會有對應的id,我們會把這個id當作key
但不一定要是id,也可能是name, title這種可能會是unique值的東西
如果真的重複,react也會貼心地跟你講
–
!! 錯誤的情況
- 就是你可能給了key,但是它是有重複的,react就會報錯
- 或者是用map第二個參數index給key,這個方式在一般情況可能沒問題,但是有機會發生無法預期的錯誤
- 不給key,根據react官網,他會一樣default給你index
給index會發生什麼問題 ?
效能問題
使用index作為key,如果做新增、刪除array的操作,對react來講每一次都在重新給予key值
假設有一個array
item 1-3對應的index key是 0, 1, 2
['item1', 'item2', 'item3']
如果我把’item2’刪掉,那這個array index只剩下 1, 2,那item3就被重新給予key了
如果有一個非常龐大的array,每次操作他都會重新render,可以想像會對效能造成不小的傷害
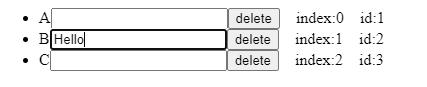
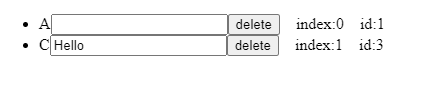
無法預期的錯誤
如下圖例子,刪除第二項,input內容卻被保留了


可以用index作為key的時機
在靜態頁面的情況,非常確定不會操作到array的時候其實就可以用index