前言
這算是一直想要處理的 UX 小問題
廢話不多說
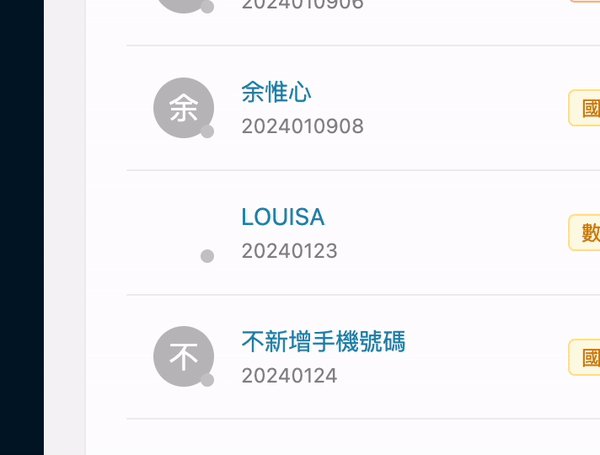
Before:

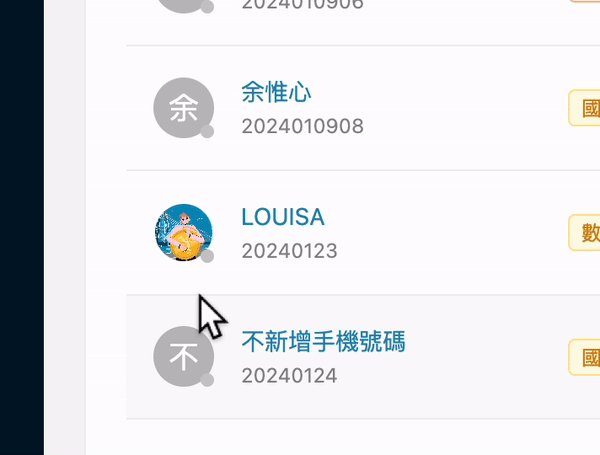
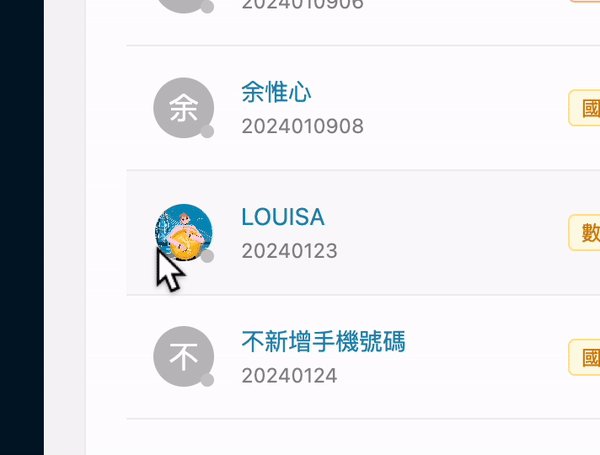
After:

簡單來說就是透過 image onload 這個事件去達到這個效果
onload 觸發
其實一般要用 image 達成這個效果是比較單純用 img 原生提供的 onLoad 去監聽就可以了
實際上 onload trigger 的時機是在 network 的 img request 完成後才會觸發
const avatarUrl = url ? getAvatarUrl(url) : null
const [srcLoading, setSrcLoading] = useState(true)
useEffect(() => {
if (!avatarUrl) {
setSrcLoading(false)
}
const img = new Image()
img.onload = () => {
setSrcLoading(false)
}
img.src = avatarUrl || ""
}, [avatarUrl])
此時就可以透過 srcLoading 這個 state 去做到圖片 loading handle